VIDEO
Lightbox Display Example – how an image enlarges when clicked on, on a desktop screen, when the lightbox option is checked.

SCRIPT
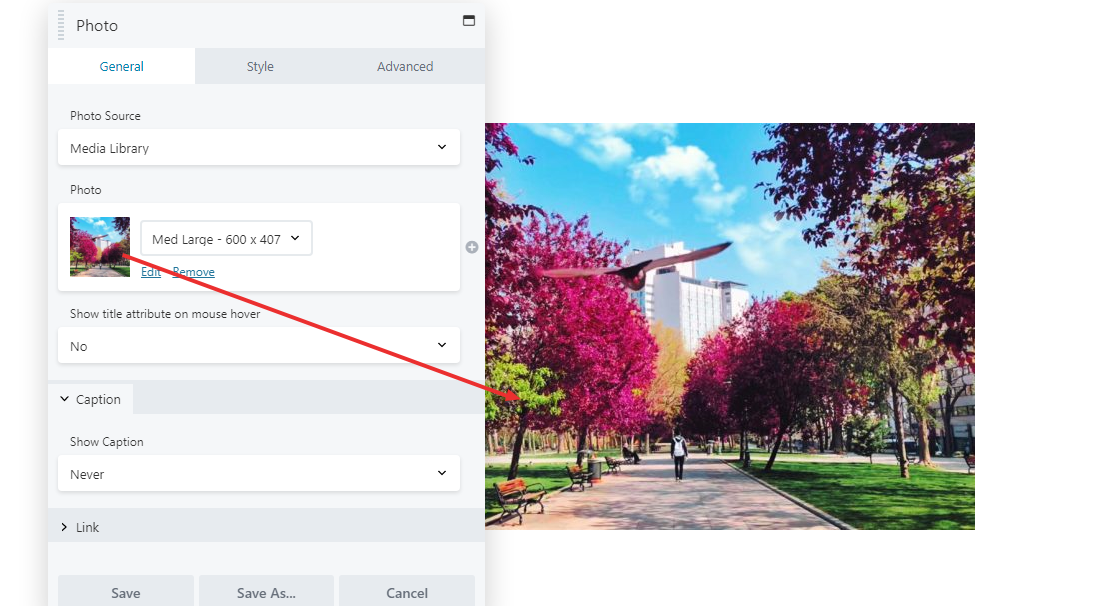
From the page builder, open the photo module settings by clicking on the wrench icon or the module itself.
Media Library:
In the photo options, click “edit.” This will open the media library. Switch tabs from “upload files” to “media library” to see all the images stored in your media library. On the lefthand side of the library is a navigation menu. The demo website I’m on is for the fictional town of Mapleview, so I want the image to be one from the “Mapleview” folder. Click on the folder you want, click on the image, then click “Select Photo” on the lower right corner of the menu.
The “Link” field contains the “Link type” dropdown menu. There are three linking options for the photo I will discuss today. The photo defaults to none.
- This does absolutely nothing
- “URL” causes the user to be linked to a custom webpage when they click on the image.
- “Lightbox” causes the image to expand within the webpage when a user clicks on it.
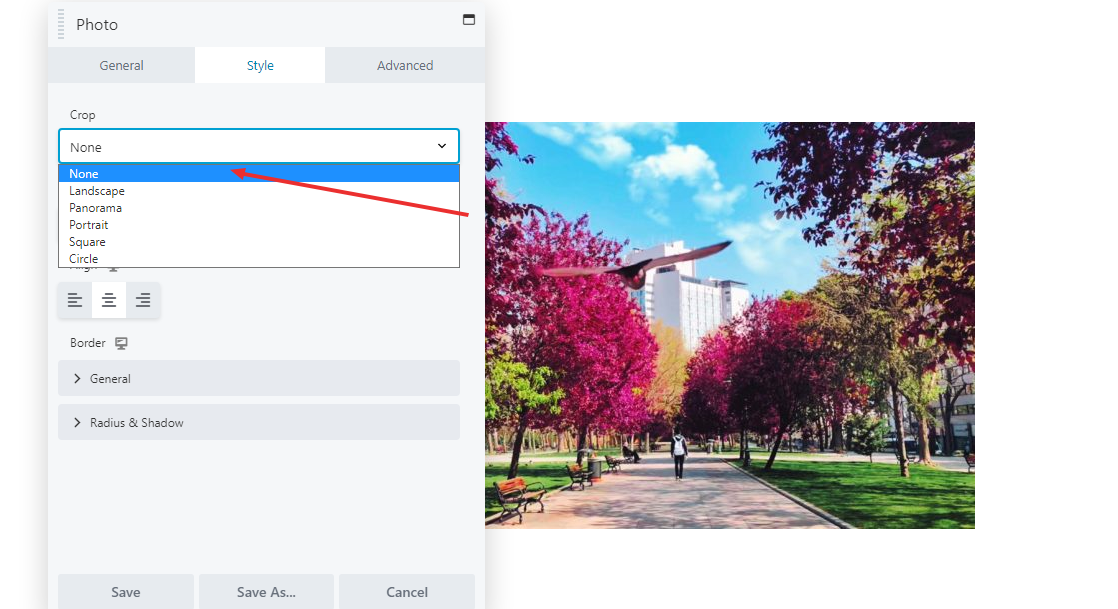
Style
To access the style menu, click on the “style” tab within the module settings.
- The “crop” menu sets the image into one of six pre-determined crop options, displaying as much of the image as possible and focused around the center of the image. I’m going to cycle through these options. Note how the different options affect the image from its center.
- The “width” slider allows setting the exact width of the image. Be aware the image cannot be made larger than its natural resolution through this setting.
- “Align” sets the alignment of the image within the page.
- The “radius and shadow” menu has two options: Radius and box shadow
- The “radius” option allows for rounding of specific corners, which can make the image appear less harsh.
- The “box shadow” option allows for setting the color, location and spread of a shadow for the image. This can be helpful for making an image “pop” out of the page more. AccuNet recommends using this option conservatively, as too much can easily ruin the look of the image. Do something like 45ish% opacity and 15% blur.
GENERAL
STYLE